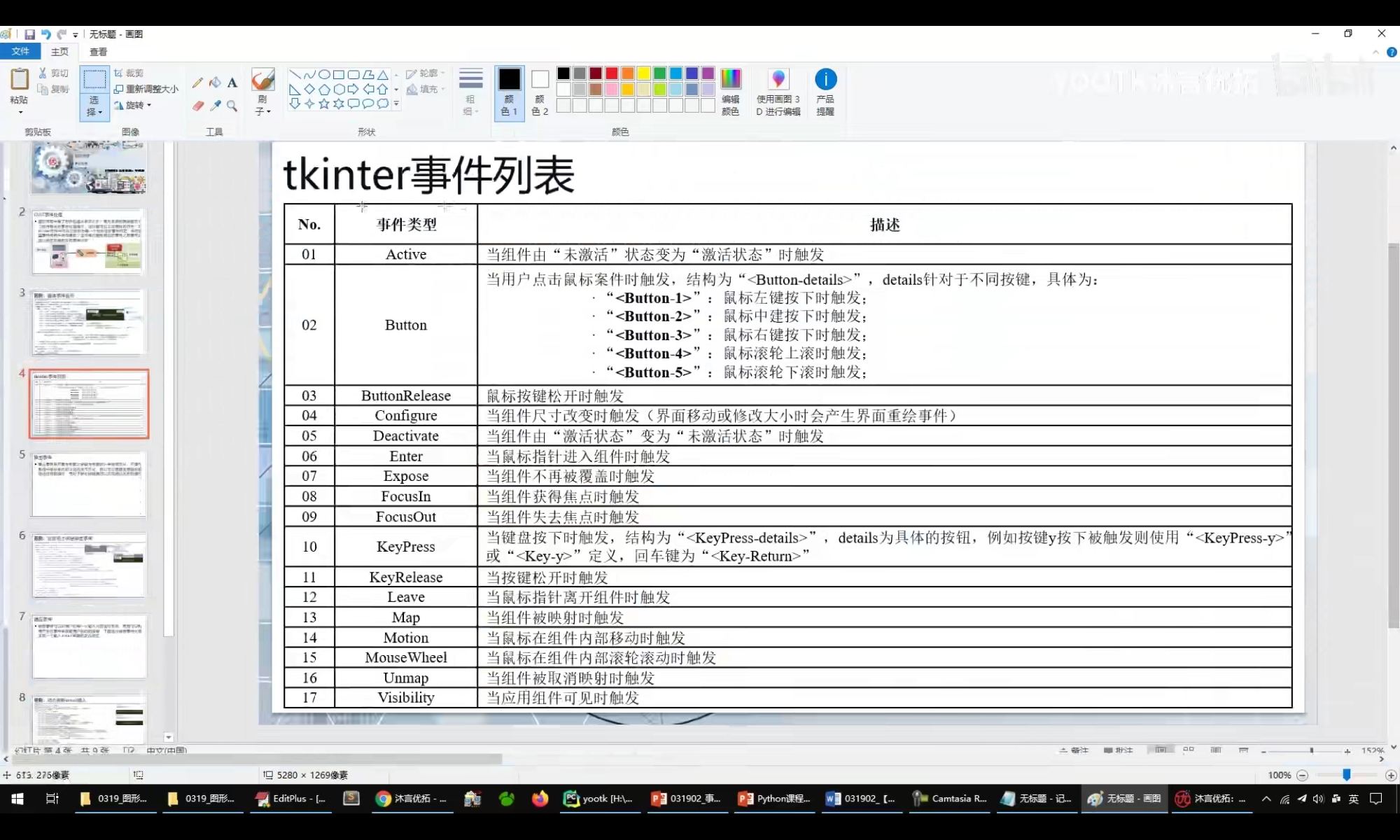
事件处理总体上还是比较顺利的首先要导入一个tkinter.messagebox的一个类
用于显示提示信息,这一点尤为重要第一次他并没有去选择一个可以更改的一个messagebox显示的内容
tkinter.messagebox.showinfo(title="事件处理呀", message="userlyz:userlyz.top!!!")就直接用的就是这一句话而且在那个类当中也并没有info
后来讲的就是显示的内容就是用的上面的传下来的一个info来显示主要就是这句代码
self.root.bind("<Button-1>",lambda event:self.event_header(event,"userlyz:userlyz.top"))这就是可以对想要显示的内容进行动态显示了我认为
还有就是他加了一个self这样就可以动态的添加某一些组件显示之外,还可以动态的取消某一些组件,或者修改某一些组件的内容
这也是一个比较方便的地方
源代码如下:
# -*-coding=utf-8-*-
# 时间:2021/4/25;20:14
# 编写人:刘钰琢
import tkinter
import tkinter.messagebox # 实现提示框的一个组件
LOGO_PATH = 'resources/2.ico' # 文件路径`
# LOGO_PATH='resources'+os.sep+'2.ico'
Img_path = 'resources/tu.png'
class MainForm:
def __init__(self):
# root=tkinter.Tk()
# root.title("lyz")
# root.mainloop()
self.root = tkinter.Tk() # 创建一个窗体
self.root.title('事件处理') # 标题
self.root.iconbitmap(LOGO_PATH) # 设置logo资源
# 这里的ico文件不能直接更高后缀 要通过转移网站进行转到ico文件才可已实现
# 要不然能运行时能运行,只是logo那一块只是会变成一块白板
self.root.geometry('800x600')
self.root.minsize(800, 600)
self.root.maxsize(1750, 883)
self.root['background'] = "LightSlateGray"
# 绑定一个鼠标单击的一个按键编码“<Button-1>”,事件对象自动传入
self.root.bind("<Button-1>",lambda event:self.event_header(event,"userlyz:userlyz.top"))
self.root.mainloop() # 显示窗体
# 这个都属于是python的默认形式
def event_header(self, event,info):
# 事件处理方法
Lable_text=tkinter.Label(self.root,text="userlyz:userlyz.top",
width=200,height=200,bg="#223011",
font=("微软雅黑",20),fg="#ffffff")
Lable_text.pack()#可以动态的添加某一些组件显示之外,还可以动态的取消某一些组件,或者修改某一些组件的内容
tkinter.messagebox.showinfo(title="事件处理1", message=info)
def main():
MainForm()
if __name__ == '__main__':
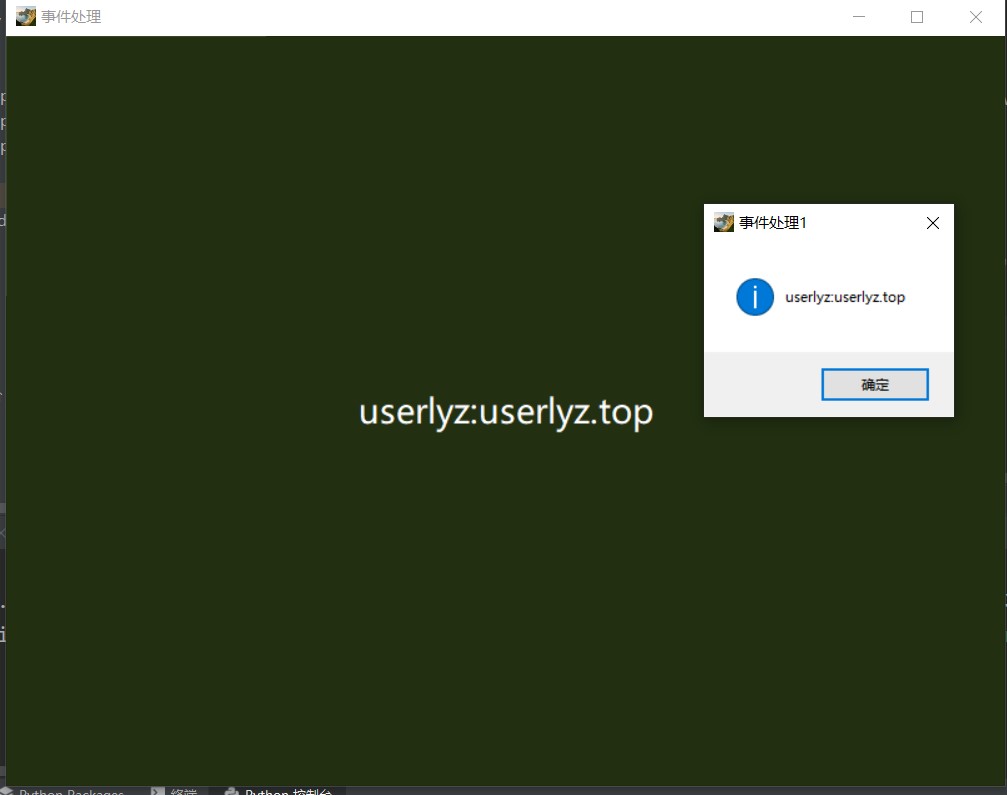
main()运行结果是
这最后就是