flask框架
基本的语法
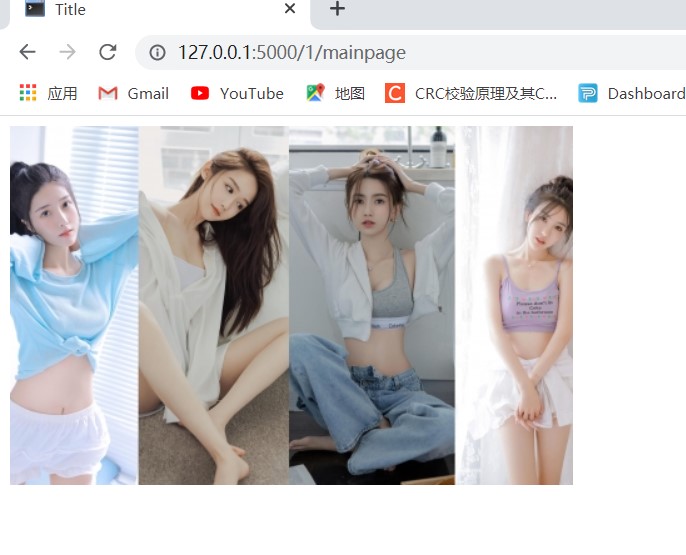
今天搞得是图片的显示
7/22
这里是python代码
@app.route('/<int:id>/mainpage', methods=('GET', 'POST'))
def mainpage(id):
root_dir = os.path.abspath(os.path.dirname(__file__))
img_path = root_dir + '\static' + '\images' # 图片文件存储在static文件夹下的images文件夹内
files = os.listdir(img_path) # 获取图片文件名字
if id == len(files):
id = 0
file = "/static/images/" + files[id]
return render_template('image.html', file=file)接下来是html代码
{% block content %}
<img src="{{ file }}"/>
{% endblock %}这一点就是可以进行完成了图片的一个显示的一个功能
原文还定义了两个按键,用于向前和向后的翻页操作,我这个是老报错就没有再搞了
完成结果