入门
<font size="7">今天天气好晴朗</font><br/>
<font style="font-size:120px;">今天天气好晴朗</font><br/>书写规范
放置规范
在style中写入css样式的代码,
格式:
选择器名称{ 属性名:属性值;
属性名:属性值;·······}
选择器就是css样式指定的作用在那些标签上;如果一个属性名有多个值,多个值之间使用 空格 隔开
css注释
/*注释内容*/css选择器
选择器严格区分大小写,属性和属性值不区分大小写;
属性和属性之间使用分号隔开,最后一个可以省略。
如果一个属性名有多个值,多个值之间使用 空格 隔开
基本选择器
元素选择器
<head>
<meta charset="utf-8">
<title></title>
<style>
span{
/*css注释*/
font-size:120px;
color: blue;
border: 1px solid red;
}
</style>
</head>
<body>
<font size="7">今天天气好晴朗</font><br/>
<font style="font-size:120px;">今天天气好晴朗</font><br/>
<!--标准-->
<span>11111</span>
<span>22222</span>
<br>
<div id="">
div111
</div><br>
<div id="">
div222
</div>
</body>类选择器
.类名{}
<head>
<meta charset="utf-8">
<title></title>
<style>
.redF{
color: red;
}
.three{
color:green;
}
</style>
</head>
<body>
<span>span1:我是黑色</span>
<span class="redF">span2:我是红色</span>
<div>div1:我是黑色</div>
<div class="redF three">div2:我是红色</div>
</body>id选择器
#id号
<head>
<meta charset="utf-8">
<title></title>
<style>
#d1{
color: red;
}
</style>
</head>
<body>
<span>span1:我是黑色</span>
<span >span2:我是红色</span>
<div id="d1">div1:我是黑色</div>
<div id="d2">div2:我是红色</div>
</body>基本选择器的组合方式
层级关系
例如:html标签的子标签是body标签
格式:
选择器1 选择器2....{
/*css样式代码*/
}选择器1 下的 选择器2
<head>
<meta charset="utf-8">
<title></title>
<style>
div font {
color: #FF0000;
}
</style>
</head>
<body>
<div id="">
<font size="" color="">我要变成红色</font>
我要是黑色
</div>
<font size="" color="">我要保持黑色</font>
</body>并集选择器
选择器1,选择器2{}
不常用的选择器
后代选择器 **选择器1 选择器2{}**会找到选择器1下的选择器1的所有后代
子元素选择器 选择器1>选择器2{}选择器1下的所有子标签符合选择器2的条件
交集选择器 选择器1选择器2{}
相邻兄弟选择器 选择器1+选择器1{}
通用兄弟选择器 选择器1~选择器2{}
选中同一个级别的第一个标签 标签:first-child{}
选中同级别中同类型的第一个标签 标签:first-of-type{}
选中同级别中同类型的最后一个标签 标签:last-of-type{}
选中同级别的第几个标签 标签nth-child(3){}
选中同级别同类型的第几个标签 标签:nth-of-type(3)
css样式
所有的html标签都是有边框的,,只是默认的边框是不显示的
边框属性
border 用于设置边框的样式
格式:宽度 样式 颜色
例如:1px solid red
样式:solid实现,none无边,double双线
width 用于设置标签的宽度
height 用于设置边框的高度
background-color 用于设置背景的颜色
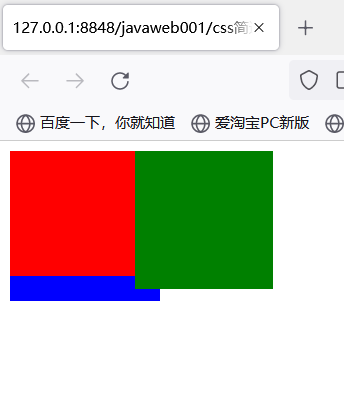
布局
浮动文档流
格式 选择器{float:属性值}
none:元素不浮动 left:元素向左浮动 right:元素向右浮动
设置浮动之后会出现下面的情况

标签文档流
标准流:页面默认加载的一种流方式 从上到下,从左到右
把页面中的标签分为两种类型:块级标签、行内标签
块级标签:独占一行,可以设置宽高常见的块级元素有h系列、p、div、ul等
行级标签:不独占一行,不可以设置宽高;常见的行内元素有span、a等不会自动换行
块级标签从上到下;行级标签从左到右
display
块级元素以区域块的方式出现,每一个块标签独自占据一整行或多行。在块结束的时候会自动换行
常见的块级元素有h系列、p、div、ul等
常见的行内元素有span、a等不会自动换行
格式
选择器{display:属性值}
常见属性值:
block:将元素显为块状元素(块状元素的默认属性值)
inline:将元素显示为行内元素(行内元素的默认属性值)
inline-block:行内块标签
none:此元素将被隐藏,不显示,也不占用页面空间字体
font-size用于设置字体大小,取值是像素
color用于设置字体的颜色
font-style设置字体样式取值为italic和normal
font-weight设置文字的粗细,常用取值lighter,bold和bolder还可以进行数字取值100,900
font-family设置字体,*”宋体”或者“微软雅黑”*
连写形式
font: italic bold 100px "楷体"text-decoration文本装饰属性,常用取值underline(下划线) line-through(删除线) overline(上划线) **none(什么都没有)**可以用none去掉a标签的下划线
css盒子模型
所有的html元素,我们都可以看作一个四边形,一个盒子
用css设置盒子的内边距,边框,外边距的样式内边距padding 边框border 外边距margin
边框border
border-top border-left border-bottom border-right
通用设置 border:1px solid red;
div{
border-top:1px solid #FF0000;
border-bottom: 1px double #0000FF;
}内边距padding
padding-top padding -left padding-bottom padding-right
padding-top: 100px;通用设置:padding:100px
外边距margin
margin-top margin -left margin-bottom margin-right
margin-top:100px通用设置:margin:100px

css和html的结合方式
内部样式
行内样式
格式
<html标签 style=”css样式代码”/>
<a style="color:red;font-size: 100px;">userlyz</a>style标签样式
<style>
a{
font-size: 100px;
color: red;
}
</style>更加有复用性
外部样式
<link rel="stylesheet" type="text/css" href="demo.css"/>demo.css
a{
font-size: 100px;
color: blue;
}不同文件之间的样式复用