项目创建过程
添加依赖关系
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>${project.groupId}</groupId>
<artifactId>database</artifactId>
<version>${project.version}</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
</dependencies>WEB-INF/web.xml针对于spring环境的加载
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:database-context.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
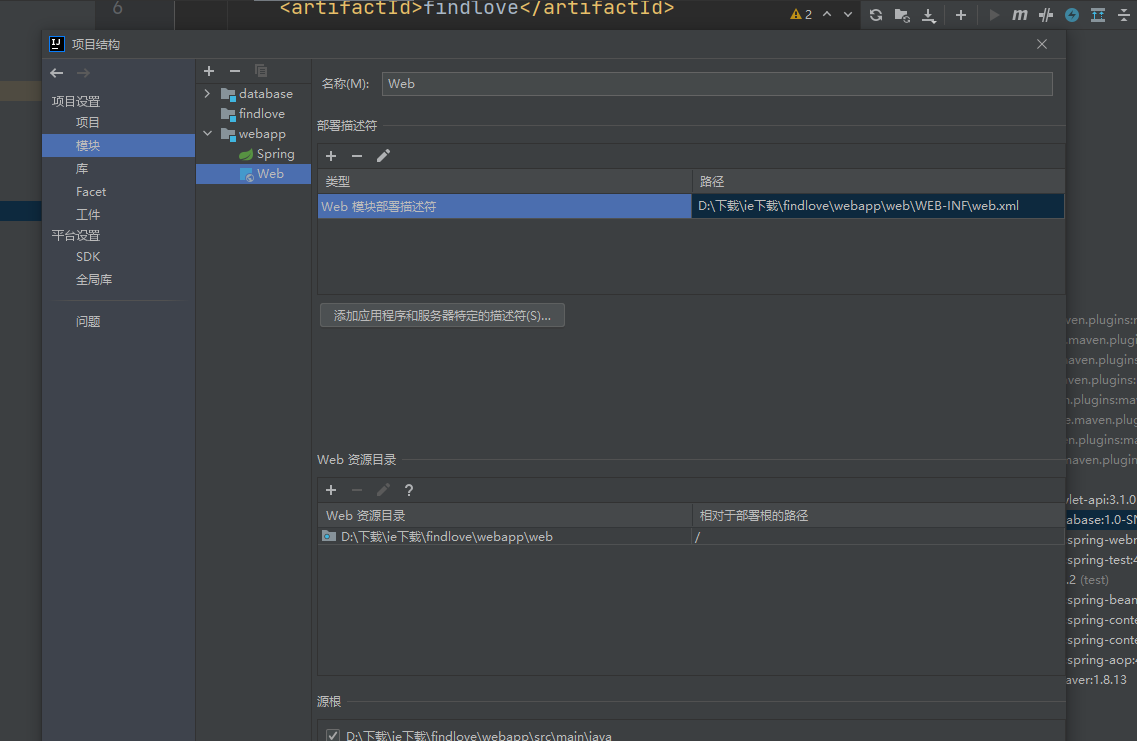
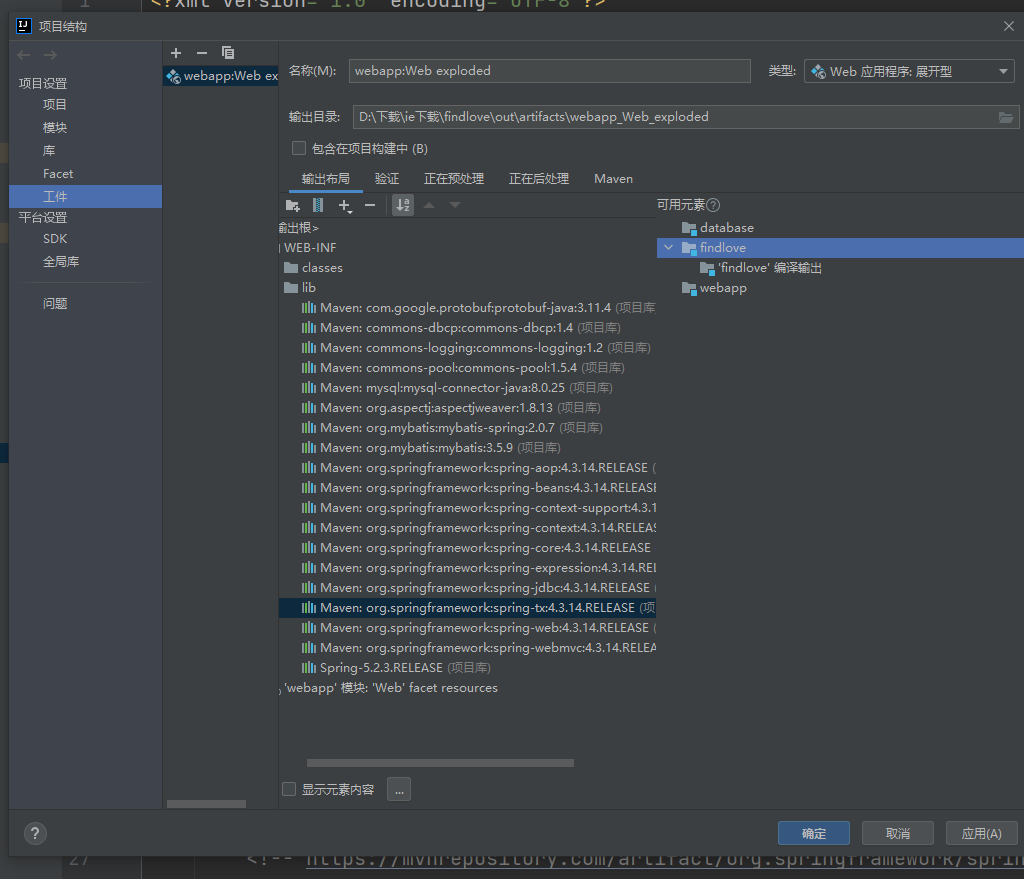
</listener>database webapp创建过程是一样的,按照原来的步骤就可以完成

把上下两个的路径都添加成…webapp\src\main\web…

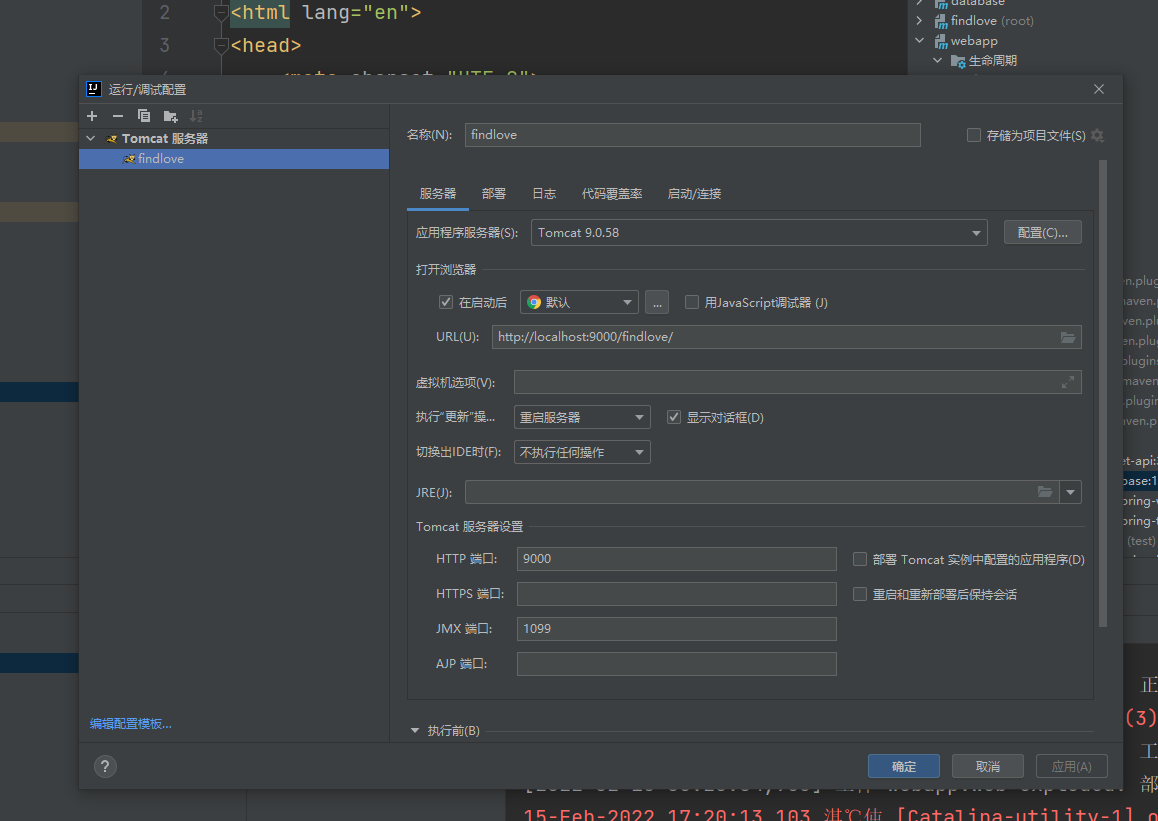
把端口改成9000防止端口占用,另外添加部署记得要和项目文件同名
创建index.html创建初始页面

整合ssm
添加依赖jstl
<!-- https://mvnrepository.com/artifact/javax.servlet/jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>在web.xml中添加配置DispathcherServlet
所有请求都被DispathcherServlet所拦截
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>在WEB-INF下创建和刚才DispathcherServlet中servlet-name同名的spring配置文件findlove-servlet.xml
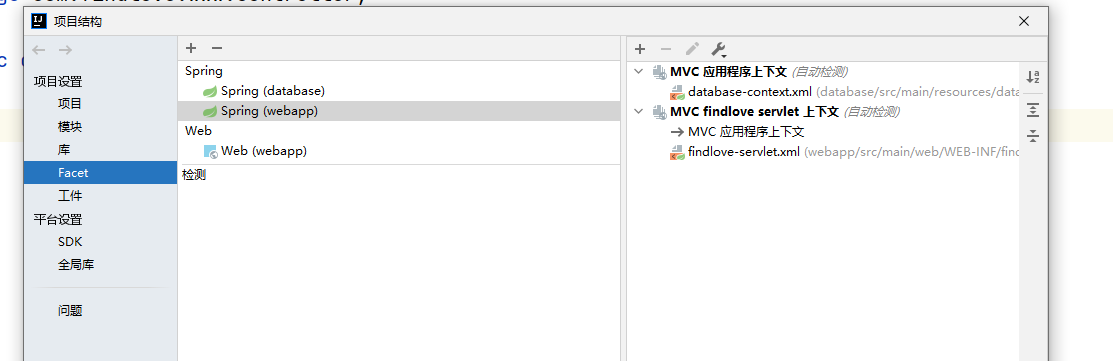
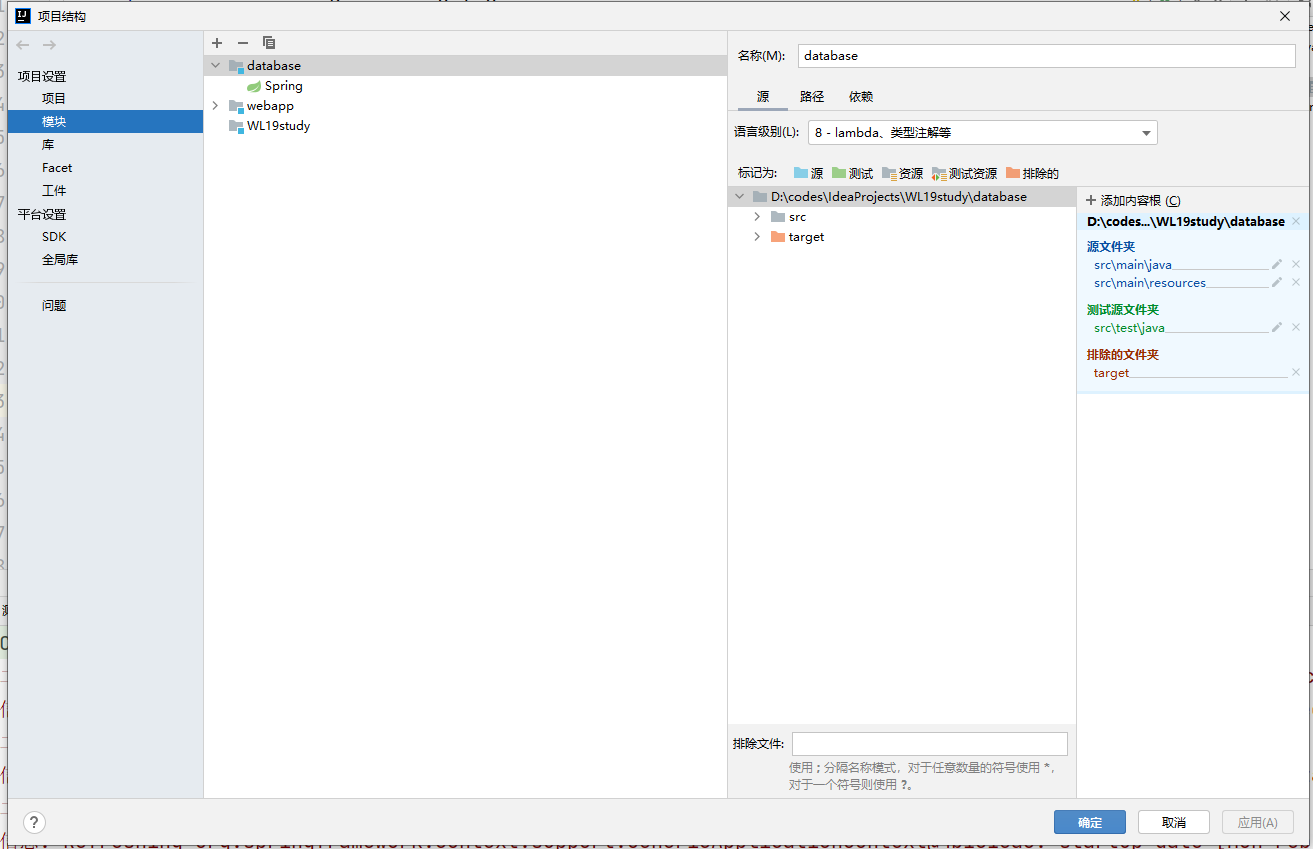
在项目结构下查看是否自动检测到了配置文件

创建并配置Controller
在main/java下创建文件包com.findlove.www.Controller文件包
写入跳转文件bookController
package com.spring.www.Controler;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.xml.ws.RequestWrapper;
@Controller
public class bookController {
@RequestMapping (value="/index.html")
public String index(){
return "index";
}
}
创建Java文件controller bookConntroller 在文件中进行注解@Controller 并在刚才创建的findlove-servlet.xml文件中添加
<context:component-scan base-package="com.spring.www"/>以扫描到刚才创建的Controller类
添加视图解析器
spring-servlet.xml
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:viewClass="org.springframework.web.servlet.view.JstlView"
p:prefix="/jsp/"
p:suffix=".jsp"/>我这个自己不知道怎么设置的他说的不用改啥地址也都能显示
中间的一些jsp 路径,可以通过bookController进行设置
bookController不设置
jsp文件中的路径要写成标准地址

但是如果设置了
package com.spring.www.Controler;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.xml.ws.RequestWrapper;
@Controller
public class bookController {
@RequestMapping (value="/index.html")
public String index(){
return "index";
}
@RequestMapping(value = "booklist.html")
public String booklist(){
return "booklist";
}
@RequestMapping(value = "newBook.html")
public String newBook(){
return "newBook";
}
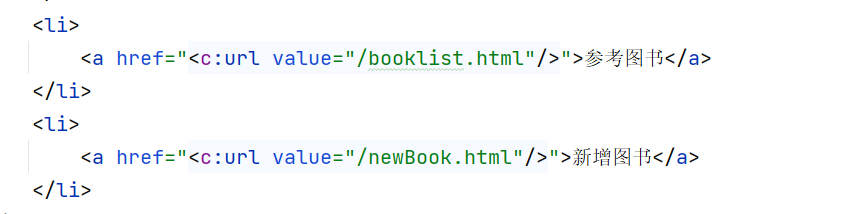
}jsp文件中就可以设置成设置成

一些图片以及一些cssjs样式静态资源
可以通过tomcat默认的default的servlet进行处理,不通过.DispatcherServlet进行处理
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>不通过DispatcherServlet进行处理的话他图片的路径就要进行修改
我的是在不添加那个defaultServlet前面的也能显示,添加defaultServlet之后两种方式都能显示图片
..、img/java.png要改成img/java.png
例:
<div class="item">
<img src="img/javaee.png" alt="Second slide">
</div>
<div class="item">
<img src="../img/spring.png" alt="Third slide">
</div>总结:分三步走
Dispatcher拦截所有访问
静态资源特殊对待
通过<c url value=""/>写链接数据库中文乱码问题
我的是在jdea中建立的数据库表,中间的中文并没有中文乱码,
问题
1、mysql.properties标红

在项目结构中将resource也设置成源目录即可解决问题

2、在表单收集过程中出现了中文乱码,不管是用post或者get方法都是中文乱码
post乱码解决办法
添加一个过滤器
<!--加上一个过滤器-->
<filter>
<filter-name>characterEncoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>这样就解决了
3、报错

解决办法,在web.xml下所有的自己添加的配置之前添加就可以解决,问题spring的web包和webmvc包冲突,webmvc中包含了这个web的jar。
<absolute-ordering/>显示数据库语句
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"><configuration> <settings> <!-- 打印查询语句 --> <setting name="logImpl" value="STDOUT_LOGGING" /> </settings></configuration>在database-content.xml中添加
<!--配置Mybatis--><bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"> <!--数据源--> <property name="dataSource" ref="dataSource"/> <!--别名--> <property name="typeAliasesPackage" value="www.lyz.com"/> <property name="configLocation" value="log4j.xml"/> <!--配置映射文件的路径--> <property name="mapperLocations" value="classpath*:www/lyz/com/DAO/*Mapper.xml"/></bean>一些资源ss
在添加网上的登录页面之后会出现css模式加载不上,使用绝对地址
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/login.css">