初识
学习地址总结
原生物体
Cube 立方体
Sphere 球体
Capsule 胶囊体
Cylinder 圆柱体
Plane 平面
坐标栅格的一格默认为1米,为约定单位
原生的模型仅用于练习,真正的模型应该是在专业的建模的软件
脚本语言
可以使用JavaScript也可以使用C#语言进行编写脚本
JavaScript之前已经又所了解,但是在之前也只是在网页的基础上进行学习在网页上如何使用JavaScript脚本进行编译
js学习 | 毛豆人很逗 (userlyz.github.io)
C#脚本语言基础
变量类型
总共六种类型
1、整数类型
整数分成了八种类型
sbyte 有符号8为整数 ,取值范围为-128127 ; byte 无符号8为整数,取值范围0255 ;short 有符号16位整数,取值范围-32768-32767 nshort 无符号16位整数 ,取值范围065535 int 有符号32位整数,取值范围-21474896482147489647 nint无符号32位整数042994967295 long有符号64位整数,取值范围-2的63次方2的63次方 nlong无符号64位整数0~2的64位整数
| 类型 | 说明 | 取值范围 |
|---|---|---|
| sbyte | 有符号8为整数 | -128~127 |
| byte | 无符号8为整数 | 0~255 |
| short | 有符号16为整数 | -32768-32767 |
| nshort | 无符号16为整数 | 0~65535 |
| int | 有符号32为整数 | -2147489648~2147489647 |
| nint | 无符号32为整数 | 0~42994967295 |
| long | 有符号64为整数 | -的2的63次方~2的63次方 |
| nlong | 无符号64为整数 | 0~~2的64次方 |
2、浮点类型
依然是延续了float double两种浮点类型
float angles=36.5f;
double rate=0.253D;| 类型 | 说明 | 取值范围 |
|---|---|---|
| float | 32位单精度浮点类型 | -的2的128次方~2的128次方 |
| double | 64位双精度浮点类型 | -的2的1024次方~2的1024次方 |
3、布尔类型
bool b=true;4、字符类型(char)
| 转义字符 | 含义 | 转义字符 | 含义 |
|---|---|---|---|
| ' | 单引号 | \f | 换页 |
| " | 双引号 | \n | 换行 |
| \ | 反斜线 | \r | 回车 |
| \0 | 空 | \t | 水平制表符 |
| \a | 报警 | \v | 垂直制表符 |
| \b | 空格 |
5、引用类型
引用类型变量的赋值只复制对象的引用,而不复制对象本身
6、枚举类型
enum 枚举类型名称
{
常量1=值1;
常量2=值2;
...
常量n=值n;
}变量声明
修饰符的添加
private(默认修饰符),只能在本类中访问。
**protected ** 只能在类或者派生类中访问。
**internal ** 只能在本项目中访问。
如果想让脚本中定义的变量在unity3d中的inspector面板中显示,必须使用public修饰
语句
分支语句
if (表达式){
语句1
}else{
语句2
}
###########
switch(值)
{
case 值1:语句1;
break;
case 值n:语句n;
break;
}循环
do{
语句
}while(条件);
while(条件){
语句
}
for(int i=1;i<=10;i++){
Console.WriteLine("{0},i")
}函数
在Unity3d中,C#脚本需要预先加载库类
using UnityEngine;
using System,Collection;
public class NewBehaviourScript:MonoBehaviour{
}所有游戏执行语句都包含在这个继承自MonoBehaviour类的自创脚本中
常用函数如下
1、Update()
正常更新,创建JavaScript脚本时默认添加这个方法,每一帧都会由系统调用该方法
2、LateUpdate()
推迟更新,此方法在Update()方法执行完之后调用,每一帧都调用一次
3、FixedUpdate()
置于这个函数中的代码每隔一定时间执行一次
4、Awake()
脚本唤醒,用于脚本初始化,在脚本周期内执行一次
5、Start()
在Update()之前,Awake()之后执行,Start()函数和Awake()函数的不同就在于Start()函数仅在脚本启用时执行
6、OnDestory()
当前脚本销毁时执行
7、OnGUI()
绘制游戏界面的函数,因为每一帧都要执行多次,所以一些时间相关的函数要尽量避免直接在该函数内部使用
8、OnCollisionEnter()
当一个游戏对象与另外的游戏对象碰撞时执行这个函数
9、OnMouseDown()
当鼠标在一个载有GUI元素或碰撞器的游戏对象上按下时执行该函数
10、OnMouseOver()
当鼠标在一个载有GUI元素或碰撞器的游戏对象上经过时执行该函数
11、OnMouseEnter()
鼠标进入物体范围时执行该函数,和上面有所不同,这个只执行一次
12、OnMouseExit()
鼠标离开物体范围时执行该函数
13、OnMouseUp()
鼠标释放时执行该函数
14、OnMouseDrog()
按住鼠标拖动对象时执行该函数
注意:
Awake()适合做初始化Start()才适合安全的访问其他脚本数据
实例
实例1
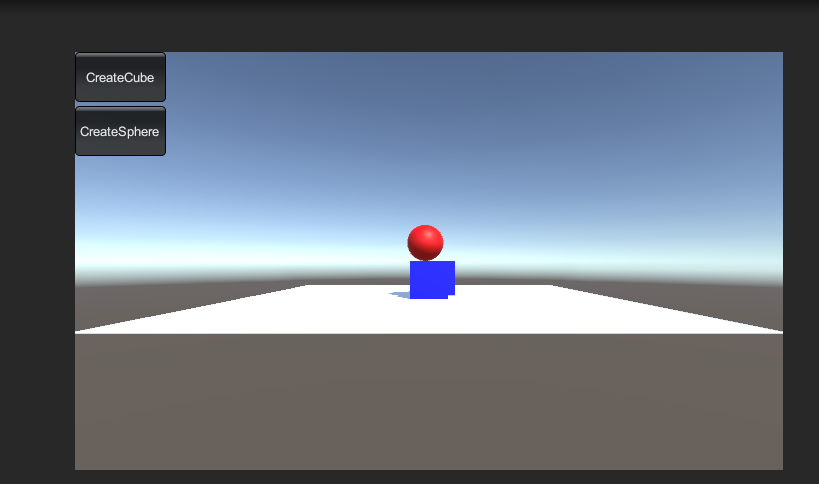
使用CreatePrimitive方法创建Unity3D中系统自带的基本游戏对象
使用C#脚本在unity3D中创建一个Cube模型和一个Sphere模型,通过屏幕上方的按钮控制Cube模型和Sphere模型的创建
创建脚本输入代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CreatePrimitive : MonoBehaviour
{
void OnGUI()
{
if (GUILayout.Button("CreateCube", GUILayout.Height(50)))
{
GameObject m_cube = GameObject.CreatePrimitive(PrimitiveType.Cube);
m_cube.AddComponent<Rigidbody>();
m_cube.GetComponent<Renderer>().material.color = Color.blue;
m_cube.transform.position = new Vector3(0, 10, 0);
}
if (GUILayout.Button("CreateSphere", GUILayout.Height(50)))
{
GameObject m_cube = GameObject.CreatePrimitive(PrimitiveType.Sphere);
m_cube.AddComponent<Rigidbody>();
m_cube.GetComponent<Renderer>().material.color = Color.red;
m_cube.transform.position = new Vector3(0, 10, 0);
}
}
}
使用Instantiate实例化方法将预制体实例化位对象
移动旋转缩放立方体
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Myscript : MonoBehaviour
{
//声明4个变量
public GameObject myCube;
public int transSpeed = 100;
public float rotaSpeed = 10.5f;
public float scale = 3;
void OnGUI()
{
if (GUILayout.Button("移动立方体"))
{
myCube.transform.Translate(Vector3.forward * transSpeed * Time.deltaTime, Space.World);
}
if (GUILayout.Button("旋转立方体"))
{
myCube.transform.Rotate(Vector3.up * rotaSpeed, Space.World);
}
if (GUILayout.Button("缩放立方体"))
{
myCube.transform.localScale = new Vector3(scale, scale, scale);
}
}
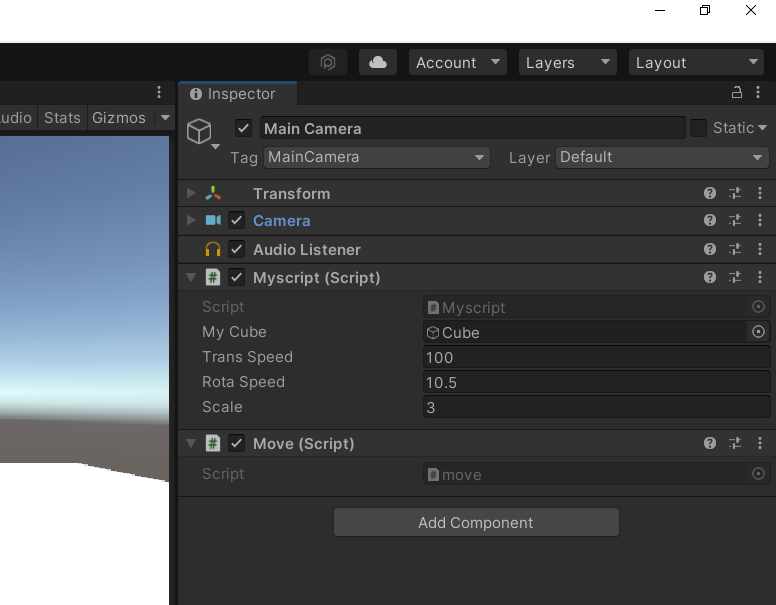
}创建之后把脚本赋给main Camera,然后在Main Camera的inspector下把创建的Cube拖到My Cube中

摄像机的前左右运动
transform.Translate(Input.GetAxis("Horizontal"), 0, Input.GetAxis("Vertical"));第一人称漫游
创建空的GameObject给这个空的Object创建Rigidbody,Character Controller
在Rigidbody中要将Use Gravity取消勾选,勾选is Kinenmatic 这个主要时用来不受重力影响,根据脚本的路线运行
在Character Controller中
| 参数 | 描述 | 功能 |
|---|---|---|
Slope Limit |
坡度限制 | 限制碰撞器只能爬小于等于该值的斜坡 |
Step Offset |
台阶高度 | 角色可以迈上的最高台阶高度 |
Skin Width |
皮肤厚度 | 皮肤厚度决定了两个碰撞器可以互相渗透的深度 |
Min Move Distance |
最小移动距离 | 如果角色移动的距离小于该值,角色就不会移动 |
Center |
中心 | 该值决定胶囊碰撞器在世界空间中的位置 |
Radius |
半径 | 胶囊碰撞器的横截面半径 |
Height |
高度 | 胶囊碰撞器的高度 |
目前已经解决好
//这段代码只能实现根据那个鼠标的状态去进行原地移动,已经解决
//就跟那个创建的时候差不多,这次只是把main Camera放到那个Transform里边就可以啦
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
public Transform m_transform;
CharacterController m_ch;
float m_movSpeed = 3.0f;
float m_gravity = 2.0f;
//摄像机Transform
Transform m_camTransform;
//摄像机旋转角度
Vector3 m_camRot;
//摄像机高度
float m_camHeight = 1.4f;
//修改Start函数,初始化摄像机的位置和旋转角度
void Start()
{
m_transform = this.transform;
m_ch = this.GetComponent<CharacterController>();
//获取摄像机
m_camTransform =Camera.main.transform;
Vector3 pos = m_transform.position;
pos.y += m_camHeight;
m_camTransform.position = pos;
//设置摄像机的旋转方向和主角一致
m_camTransform.rotation = m_transform.rotation;
m_camRot = m_camTransform.eulerAngles;
//锁定鼠标
Screen.lockCursor = true;
}
private void Update()
{
Contorl();
}
void Contorl()
{
//定义3个值控制移动
float xm = 0, ym = 0, zm = 0;
//重力运动
ym = m_gravity * Time.deltaTime;
//前后运动
if (Input.GetKey(KeyCode.W))
{
zm += m_movSpeed * Time.deltaTime;
}else if ( Input.GetKey(KeyCode.S)){
zm -= m_movSpeed * Time.deltaTime;
}
if (Input.GetKey(KeyCode.A))
{
xm -= m_movSpeed * Time.deltaTime;
}else if (Input.GetKey(KeyCode.D)){
xm += m_movSpeed * Time.deltaTime;
}
//使用角色控制器提供的Move函数进行移动
m_ch.Move(m_transform.TransformDirection(new Vector3(xm, ym, zm)));
float rh = Input.GetAxis("Mouse X");
float rv = Input.GetAxis("Mouse Y");
//旋转摄像机
m_camRot.x -= rv;
m_camRot.y += rh;
m_camTransform.eulerAngles = m_camRot;
//使角色的面向方向与摄像机方向一致
Vector3 camrot = m_camTransform.eulerAngles;
camrot.x = 0;camrot.y = 0;
m_transform.eulerAngles = camrot;
//操作角色移动代码
//使摄像机位置与角色一致
Vector3 pos = m_transform.position;
pos.y += m_camHeight;
m_transform.position = pos;
}
}图形用户界面
Button
按钮分为两种:普通按钮和图片按钮
系统默认显示的按钮,呈透明状,显示白色文字,使用方法如下:
public Button button;
private void Start()
{
button.onClick.AddListener(delegate () {
Debug.Log("点击");
});
}先在ui创建一个button,之后在button下add component下添加刚才写好的脚本,之后给button添加进去就可以运行了
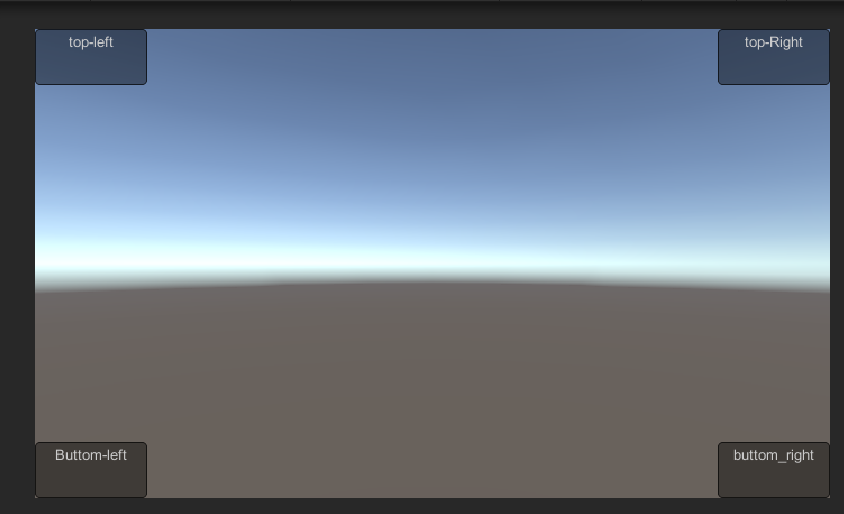
Box
用于在屏幕上绘制一个图形化的盒子,可以显示文本内容,也可以绘制图片,或者两者同时存在

private void OnGUI()
{
GUI.Box(new Rect(0, 0, 100, 50),"top-left");
GUI.Box(new Rect(Screen.width-100, 0, 100, 50),"top-Right");
GUI.Box(new Rect(0, Screen.height-50, 100, 50),"Buttom-left");
GUI.Box(new Rect(Screen.width-100, Screen.height-50, 100, 50),"buttom_right");
}将脚本发连接到Main Camera上
图片

public GUIContent content;
private void OnGUI()
{
GUI.Box(new Rect(Screen.width-100, 0, 100, 50),content);
}Label
用于创建我呢本标签和纹理标签,和Box类似也可以显示文本内容或图片

public Texture2D tectureToDisplay ;
void OnGUI()
{
GUI.Label(new Rect(10,10,100,20), "hello world");
GUI.Label(new Rect(10, 40, tectureToDisplay.width, tectureToDisplay.height), tectureToDisplay);
}Bakcground Color
主要就是用来渲染GUI的背景

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Color = UnityEngine.Color;
public class learn_backgroundColor : MonoBehaviour
{
public System.Drawing.Color backgroundcolor;
void OnGUI()
{
GUI.backgroundColor= Color.red;
GUI.Button(new Rect(10, 110, 70, 30), "Button");
}
}这个主要是因为对于变量不清楚导致,一致在报错
Color
Background Color控件类似,都是渲染GUI颜色的但是两者不同的是Color不但会渲染GUI背景的颜色,同时还会影响GUI.Text的颜色

public Color color;
void OnGUI()
{
GUI.color = Color.yellow;
GUI.Label(new Rect(10, 10, 100, 20),"helloworld");
GUI.Box(new Rect(10, 50, 50, 50), "Box");
GUI.Button(new Rect(10, 110, 70, 30), "Button");
}这个从实际的一个角度来看,应该是属于更针对于字体颜色的一个设置,backgroundColor更加像针对于背景的一个设置,但是Color的对于那个背景也是有一定的影响的
TextField
用于绘制一个单行文本编辑框,用于可以在该单行文本编辑框中输入信息,输入内容的返回类型是String
| 参数 | 描述 |
|---|---|
| position | 位置及大小 |
| maxlength | 输入字符串的最大长度 |
| text | 默认显示的文本 |
| style | 使用样式 |

public string str = "helloworld";
void OnGUI()
{
str = GUI.TextField(new Rect(10, 10, 200, 20), str);
//Debug.Log(str);
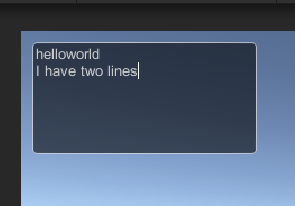
}TextArea
用于创建多行文本编辑区,返回类型还是string
参数和参数的描述跟TextField一样

public string str = "helloworld\nI have two lines";
private void OnGUI()
{
str = GUI.TextArea(new Rect(10,10,200,100), str, 200);
//Debug.Log(str);
}ScrollView
当游戏界面的内容特别多,用于超出屏幕的显示范围,就可以使用Unity3D ScrollView滚动显示界面内的全部内容
滚动条又两部分组成GUI.BeginScrollView开始滚动视图,GUI.EndScrollView 结束滚动视图
参数
| 参数 | 描述 |
|---|---|
| position | 位置及大小 |
| viewRect | 设置滚动整体显示范围 |
| HorizontalScrollbar | 水平滚动条 |
| VerticalScrollbar | 垂直滚动条 |
| ScrollPosition | 显示滚动位置 |
| alwaysShowHorizontal | 可选参数,总是显示水平滚动条 |
| alwaysShowVertical | 可选参数,总是显示垂直滚动条 |

public Vector2 scrollposition = Vector2.zero;
private void OnGUI()
{
scrollposition = GUI.BeginScrollView(new Rect(10, 300, 100, 100), scrollposition, new Rect(0, 0, 220, 200));
GUI.Button(new Rect(0, 0, 100, 20), "左上角");
GUI.Button(new Rect(120, 0, 100, 20), "右上角");
GUI.Button(new Rect(0, 180, 100, 20), "左下角");
GUI.Button(new Rect(120, 180, 100, 20), "右下角");
GUI.EndScrollView();
}Slide
两种状态水平滚动条 GUI.HorizontalSlider;垂直滚动条GUI.VerticalSlider
| 参数 | 描述 |
|---|---|
| position | 位置及大小 |
| leftValue | 设置滑块左端的值 |
| slider | 用于显示拖曳区域的GUI样式 |
| value | 设置滑动条显示的值 |
| rightValue | 滑块右端的值 |
| thumb | 设置显示可多同的滑块的GUI样式 |
就是一个滑块在进度条上左右拖动,游戏中经常会有使用它来做英雄的血条

float hSliderValue = 0.0f;
float VSliderValue = 0.0f;
void OnGUI()
{
hSliderValue = GUI.HorizontalSlider(new Rect(25, 25, 100, 30), hSliderValue, 0.0f, 10.0f);
VSliderValue = GUI.VerticalSlider(new Rect(50, 50, 100, 30), VSliderValue, 10.0f, 0.0f);
}绑定脚本的方式和那个button是一样的
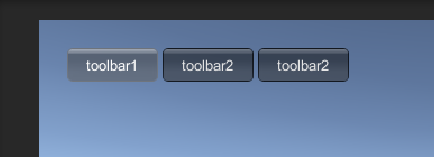
ToolBar
用于创建工具栏
| 参数 | 描述 |
|---|---|
| position | 位置及大小 |
| texts | 显示的一组字符串 |
| contents | 显示的一组文本,图像和工具提示 |
| selected | 选择按钮的索引 |
| images | 按钮上显示的一组纹理 |
| style | 要使用的样式;如果忽略则使用GUISkin的按钮样式 |

public int toolbarint = 0;
public string[] toolbarStrings = { "toolbar1", "toolbar2", "toolbar2" };
private void OnGUI()
{
toolbarint = GUI.Toolbar(new Rect(25, 25, 250, 30), toolbarint, toolbarStrings);
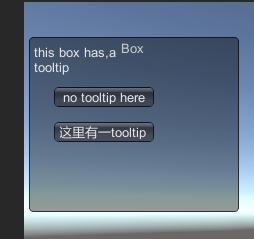
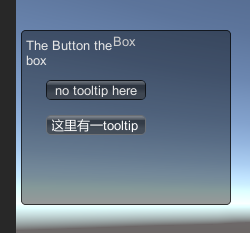
}ToolTip
主要使用来显示提示信息


public string tool="";
void OnGUI()
{
GUI.Box(new Rect(5, 35, 210, 175), new GUIContent("Box", "this box has,a tooltip"));
GUI.Button(new Rect(30, 85, 100, 20), "no tooltip here");
GUI.Button(new Rect(30, 120, 100, 20), new GUIContent("这里有一tooltip", "The Button the box"));
GUI.Label(new Rect(10, 40, 100, 40), GUI.tooltip);
}Drag Windows
用于实现屏幕内可拖拽窗口的功能
参数
只有一个参数:position,设置可以拖动的窗口的一部分,这部分将被裁剪到实际的窗口中,这个可以使用鼠标拖动窗口

public Rect windowsRect = new Rect(20, 20, 120, 50);
void OnGUI()
{
windowsRect = GUI.Window(0, windowsRect,DoMyWindow, "My Windows");
}
private void DoMyWindow(int id)
{
GUI.DragWindow(new Rect(0, 0, 10000, 20));
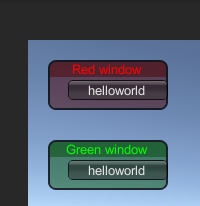
}Windows
一个游戏界面可以又很多窗口组成,在每一个窗口可以添加不同的任意的功能组见,让窗口的使用丰富了游戏界面的内容
参数
| 参数 | 描述 |
|---|---|
| Style | 窗口的可选样式,如果不设置使用当前的GUISkin的窗口模式 |
| clientRect | 设置窗口可以拖动的一部分,这部分将被剪切到实际的窗口中 |
| text | 文本 |
| content | 窗口内渲染的图片 |
| title | 设置文本在窗口标题栏的显示 |
| id | 设置窗口饿id号(可以是任何值,只要唯一) |
| func | 设置显示窗口内容的脚本参数,回调函数的名称 |
| image | 窗口中渲染的图像 |
| style | 设置窗口的样式信息 |

public Rect windowsRect0 = new Rect(20, 20, 120, 50);
public Rect windowsRect1 = new Rect(20, 100, 120, 50);
void OnGUI()
{
GUI.color = Color.red;
windowsRect0 = GUI.Window(0, windowsRect0, DoMyWindow, "Red window");
GUI.color = Color.green;
windowsRect1 = GUI.Window(1, windowsRect1, DoMyWindow, "Green window");
}
private void DoMyWindow(int id)
{
if (GUI.Button(new Rect(20, 20, 100, 20), "helloworld"))
{
print("你点的窗口颜色是" + GUI.color);
GUI.DragWindow(new Rect(0, 0, 1000, 1000));
}
}贴图
选中图片,将Tecture type修改成sprit render格式,然后将其加载到Hierarchy视图中
Unity3D会自动分析图片的宽和高,然后依次规格将其加载进来
Skin
用于给控件添加漂亮的皮肤
| 参数 | 含义 | 描述 |
|---|---|---|
| Font | 字体 | 用于图形界面中每一个控件使用的全局字体 |
| Box | 盒 | 应用于所有盒子控件的样式 |
| Button | 按钮 | 应用于所有按钮控件的样式 |
| Toggle | 切换开关 | 应用于所有切换开关的样式 |
| Label | 标签 | 应用于所有标签控件的样式 |
| TextField | 文本框 | 应用于所有文本框的样式 |
| TextArea | 文本区域 | 应用于所有多行文本域控件的样式 |
| Window | 窗口 | 应用于所有窗口控件的样式 |
| Horizontal Slider | 水平滑动条 | 应用于所有水平滑动条的样式 |
| Horizontal Slider Thunb | 水平滑块 | 应用于所有水平滑块控件的样式 |
| Vertical Slider | 垂直滑动条 | 应用于所有垂直滑块条的样式 |
| Vertical Slider Thumb | 垂直滑块 | 应用于所有垂直滑块控件的样式 |
| Horizontal Scrollbar | 水平滚动条 | 应用于所有水平滚动条的样式 |
| Horizontal Scrollbar Thumb | 水平滚动条滑块 | 应用于所有水平滚动条滑块的样式 |
| Horizontal Scrollbar Left Button | 水平滚动条左边按钮 | 应用于所有水平滚动条左边按钮的样式 |
| Horizontal Scrollbar Right Button | 水平滚动条右边按钮 | 应用于所有水平滚动条右边按钮的样式 |
| Vertical Scrollbar | 垂直滚动条 | 应用于所有垂直滚动条的样式 |
| Vertical Scrollbar Thumb | 垂直滚动条滑块 | 应用于所有垂直滚动滑块的样式 |
| Vertical Scrollbar Up Button | 垂直滚动条顶部按钮 | 应用于所有垂直滚动条顶部按钮的样式 |
| Vertical Scrollbar Down Button | 垂直滚动条底部按钮 | 应用于所有垂直滚动条底部按钮的样式 |
| Custom 1-20 | 自定义 | 附加的自定义样式可以应用于任何控件 |
| Custom Styles | 自定义样式 | 一个可以应用于任何控件的自定义样式的集合 |
| Settings | 设定 | 所有图形用户界面的附加设定 |
各种属性的解释
| 参数 | 描述 |
|---|---|
| Name | 控件的名称 |
| Normal | 设置文字默认显示的颜色和背景颜色 |
| Hover | 设置停留状态显示的颜色和背景颜色,可用于鼠标停留在那妞、输入框、选择框等上,但是没有点击时的显示 |
| Active | 设置激活状态的显示的颜色和背景颜色,用于按钮或者选择框点击后的显示 |
| Focused | 获得焦点状态,用于窗口的得到焦点后的显示 |
| On Normal | 默认状态,未选中状态,用于选择框控件显示的内容 |
| On Hover | 停留状态,用于选择框控件选中后文字的显示 |
| On Active | 激活状态,用于选择框控件选中时文字显示 |
| On Focused | 获得焦点状态 |
| Border | 处理边界,他不会影响在按钮平面显示的宽高 |
| Padding | 设置按钮显示的内容和按钮边缘的偏移位置 |
| Margin | 设置按钮显示的内容于边界的偏移位置 |
| Overflow | 设置按钮超出原来大小的距离 |
| Font | 设置针对于该控件的字体 |
| Image Position | 设置图片位置 |
| Alignment | 设置内容的对齐方式 |
| Word Wrap | 是否自动换行 |
| Text Clipping | 设置内容的裁剪方式 |
| Context Offset | 设置内容的偏移量 |
| Fixed Width | 设置边缘固定的宽度 |
| Fixed Height | 设置边缘固定的高度 |
| Font Size | 字体大小,默认大小为0 |
| Font Style | 字体风格 |
| Stretch Width | 是否伸展宽度 |
| Stretch Height | 是否伸展高度 |

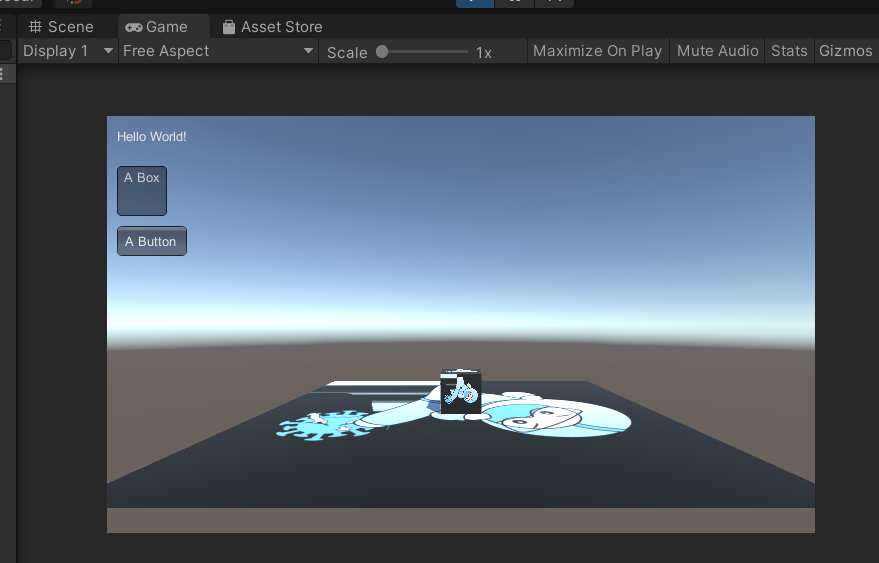
public GUISkin[] s1;
public int cont = 0;
private void OnGUI()
{
GUI.skin = s1[cont % s1.Length];
if (s1.Length == 0)
{
Debug.Log("至少放一个skin到列表中");
return;
}
GUI.Label(new Rect(10, 10, 100, 20), "Hello World!");
GUI.Box(new Rect(10, 50, 50, 50), "A Box");
GUI.Button(new Rect(10, 110, 70, 30), "A Button");
}csdn博客参考

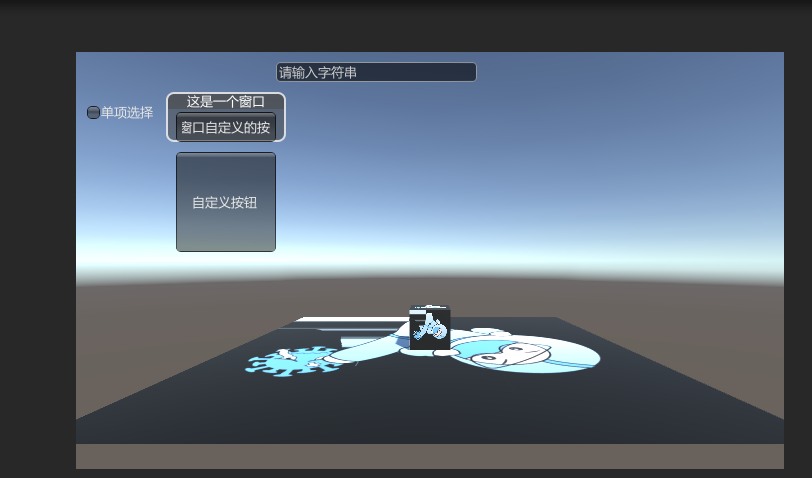
public GUISkin myskin;
private bool choose = false;
public Rect windowRect = new Rect(20, 20, 120, 50);
public string edit = "请输入字符串";
private void OnGUI()
{
GUI.skin = myskin;
GUI.Button(new Rect(100, 100, 100, 100), "自定义按钮");
choose = GUI.Toggle(new Rect(10, 50, 100, 30), choose, "单项选择");
edit = GUI.TextField(new Rect(200, 10, 200, 20), edit, 25);
windowRect = GUI.Window(0, windowRect, setwindow, "这是一个窗口");
}
private void setwindow(int id)
{
GUI.DragWindow();
GUI.Button(new Rect(10, 20, 100, 30), "小窗口自定义的按钮");
}Toggle
用于在屏幕上绘制一个开关,通过开关的闭合来执行一些具体的指定操作,就会根据不同的切换动作来返回相应的布尔值
| 参数 | 描述 |
|---|---|
| position | 设置控件在屏幕上的位置及大小 |
| image | 设置控件显示的纹理图片 |
| style | 设置控件使用的样式 |
| text | 设置控件显示的文本 |
| content | 置控件的文本,图片和提示大小 |
| value | 设置开关时开启还是关闭 |

public Texture atexture;
private bool toggleTxt = false;
private bool toggleImg = false;
private void OnGUI()
{
if (!atexture)
{
Debug.Log("请添加一个图片");
return;
}
toggleTxt = GUI.Toggle(new Rect(10, 10, 100, 30), toggleTxt, "a toggle text");
toggleImg = GUI.Toggle(new Rect(10, 50, 50, 50), toggleImg, atexture);
}UGUI系统
灵活,快速,可视化
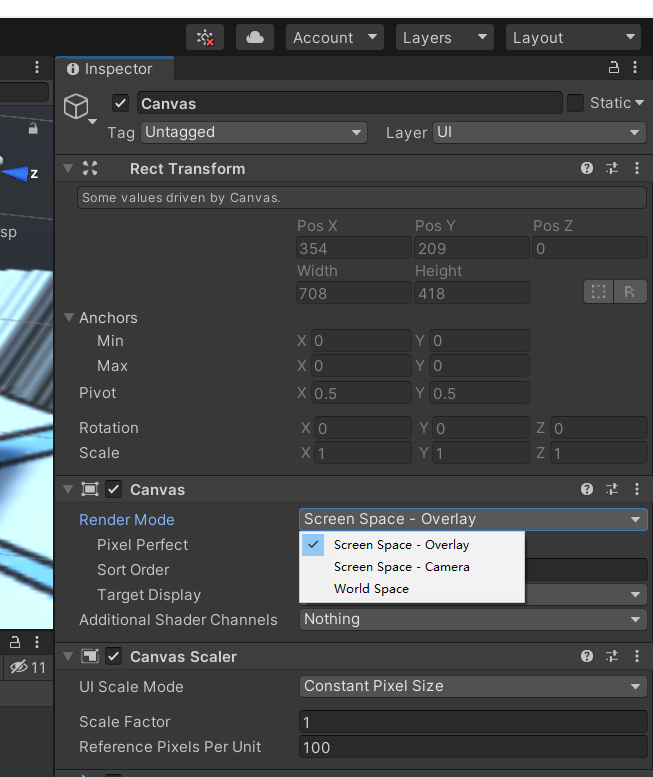
Canvas画布
渲染模式

Screen Space-Overlay渲染模式
该模式下不需要UI摄像机,UI将永远出现在所有摄像机的最前面,屏幕大小或者分辨率发生变化,画布会自动适配
| 参数 | 功能 |
|---|---|
| Pixel Perfect | 充值元素大小和坐标,使贴图的像素完美对应带屏幕像素上 |
| Sort Order | 排列顺序 |
Screen Space-Camera渲染模式
画布被放置在指定摄像机前的一个给定距离上,它支持在UI前面显示3D模型,等离子系统等内容,通过指定摄像机UI被呈现出来,画布会自定更改大小一适配屏幕
| 参数 | 功能 |
|---|---|
| Pixel Perfect | 重置元素大小和坐标,使贴图的像素完美对应到屏幕像素上 |
| Render Camera | UI绘制所对应的摄像机 |
| Plane Distance | UI距离摄像机镜头的距离 |
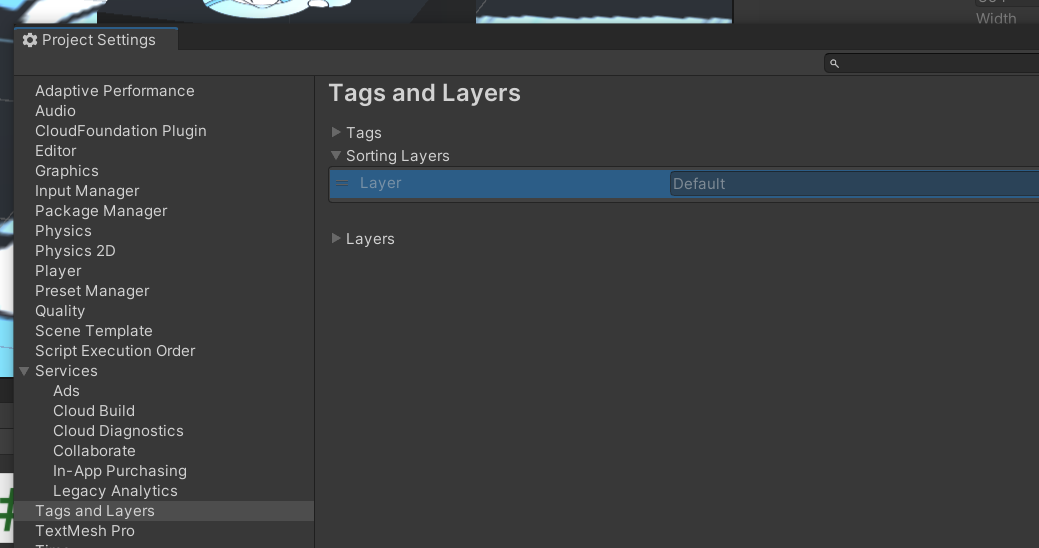
| Sorting Layout | 界面分层,越下方的层在界面显示时越在前面 |
| Order Layer | 界面顺序,该值越高,在姐买你显示时越在前面 |
World Space渲染模式
其屏幕大小将取决于拍摄的角度和相机的距离
是一个完全三维的UI,也就是把UI也当成三维对象
| 参数 | 功能 |
|---|---|
| Event Camera | 设置用来处理界面事件的摄像机 |
| Sorting Layer | 同上 |
| Order Layer | 同上 |
Event System事件系统
Event System 事件处理事件;将基于输入的世家您发送到应用程序中的对象
Standalone Input Module独立输入模块;基于InputManager管理器的状态发送事件
Touch Input Module触控输入模块
Panel
面板,实际上就是一个容器;一个面板里还可以套用其他面板
面板创建时会默认包含一个Image(Script组件)
Source Image 设置面板的图像
Color 用于改变面板的颜色
Text
文本框
| 参数 | 描述 |
|---|---|
| Font | 设置字体 |
| Font Style | 设置字体样式 |
| Font Size | 设置字体大小 |
| Line Spacing | 设置行间距(多行) |
| Rich Text | 设置富文本 |
| Alignment | 设置文本在Text框中的水平以及垂直方向上的对齐方式 |
| Horizontal Overflow | 设置水平方向上溢出时的处理方式 Wrap隐藏;Overflow溢出 |
| Vertical Overflow | 设置垂直方向上溢出时的处理方式:Truncate截断;Overflow溢出 |
| Best Fit | 设置当前文字多时自动缩小以适应文本框大小 |
| Color | 设置字体颜色 |
Image
| 参数 | 描述 |
|---|---|
| Color | 设置应用在图片上的颜色 |
| Material | 设置应用在图片上的材质 |
| Image Type | 设置贴图类型 |
Raw Image
向用户显示了一个非交互式的图像,它可以用于装饰,图标
Raw Image控件类似于Image 控件,但是Raw Image可以显示任何纹理,而Image只能显示一个精灵
| 参数 | 描述 |
|---|---|
| Texture | 设置要显示的图像纹理 |
| Color | 应用在图片上的颜色 |
| Material | 设置应用在图片上的材质 |
| UV Rect | 设置图像在控件矩形中的偏移和大小,范围0~1 |
Button
不仅又公共的Rect Transform 与Canvas Renderer两个组件之外,Button组件默认拥有Image与Button两个组件
1、Interactable(是否启用交互)如果取消该选项,则该Button在运行时不可点击,失去了交互性
2、Transition (过渡方式)有四个选项,默认为Color Tint(颜色色彩)
·None 没有过渡方式
·Color Tint颜色过度,相关属性下面有表
·Sprite Swap 精灵交换,需要使用相同功能,不同状态的贴图,相关属性参考下文列表
·Animation 动画过渡
Color Tint属性
| 属性 | 描述 |
|---|---|
| Target Graphic | 设置目标对象 |
| Normal Color | 设置正常颜色 |
| Highlighted Color | 设置高亮颜色 |
| Pressed Color | 设置单击色 |
| Disabled Color | 设置禁用色 |
| Color Multiplier | 设置颜色倍数 |
| Fade Duration | 设置变化持续的时间 |
Sprite Swap
| 参数 | 描述 |
|---|---|
| Target Graphic | 设置目标图像 |
| Highlight Sprite | 设置鼠标经过时的贴图 |
| Pressed Sprite | 设置鼠标单击是的贴图 |
| Disabled Sprite | 设置禁用时的贴图 |
Toggle
| 参数 | 列表 |
|---|---|
| Is On | 设置复选框默认是开还是关 |
| Toggle Transition | 设置渐变效果 |
| Graphic | 用于切换背景,更改为一个更合适的图像 |
| Group | 设置多选组 |
实现group中实现多个toggle单选
创建一个空物体添加Add Component添加Toggle Group;
创建多个toggle将刚才创建的Toggle Group放入toggle group;之后将刚才创建的toggle拖到刚才的空物体下,这样就实现了单选框
Slider
Slider需要注意的是参数Whole Number该参数表示滑块是否只为整数
| 参数 | 描述 |
|---|---|
| Fill Rect | 设置填充矩形区域 |
| Handle Rect | 设置手柄矩形区域 |
| Direction | 设置Slider的摆放方向 |
| Max Value | 设置最大数值 |
| Min Value | 设置最小数值 |
| Value | 设置滑块当前的数值 |
ScrollBar
滚动控件可以垂直或者水平放置;最大值就是1(100%),最小值是0(0%)
| 参数 | 描述 |
|---|---|
| Handle Rect | 设置最大值和最小值之间的范围 |
| Direction | 设置滑动条的方向为从左到右,从上至下,或者其他方向 |
| Value | 设置当前滚动条对应的值 |
| Size | 设置操作条矩形对应的缩放长度,取值0~1 |
| Numbers Of Steps | 设置滚动条可滚动的位置数目 |
| On Value Changed | 设置值改变时触发消息 |
Input Field
也有Image组件另外包括Transition属性,其默认是Color Tint

另外两个特殊的参数
Content Type输入域内容类型,包括数字密码等
1、Standard 允许输入任何字符
2、Autocorrected自动校正输入的未知单词
3、Integer Number只允许输入整数
4、Decimal Number 允许输入整数和小数
5、Alpha numeric允许输入数字和字母
6、Name 允许输入英文及其他文字
7、Email Address允许输入一个由最多一个@符号组成字母数字字符串
8、Password 输入字符被隐藏,只显示星号
9、Pin只允许输入整数,输入字符被隐藏,只显示星号
10、Custom 允许用户定义类型,输入类型,键盘类型,字符验证
Line Type设置当输入内容超过边界时的换行方式
1、Single Line 超过边界也不换行,继续向右延伸此行
2、Muhi Line Submit 允许文本换行,只在需要的时候换行
3、Muti Line Newline 允许文本换行,用户可以按回车健来换行
UGUI实例展示
(5条消息) Unity3D界面按钮跳转(最新)_敏捷的山峰的博客-CSDN博客_unity页面跳转
地形
Resolution属性面板的参数列表
| 参数 | 含义 | 描述 |
|---|---|---|
| Terrain Width | 地形宽度 | 全局地形总宽度 |
| Terrain Length | 地形长度 | 全局地形总长度 |
| Terrain Height | 地形高度 | 全局地形允许的最大高度 |
| Heightmap Resolution | 高度分辨率 | 全局地形生成的高度图的分辨率 |
| Detail Resolution | 细节分辨率 | 全局地形生成的细节贴图的分辨率 |
| Detail REsolution Per Patch | 每个地形快的网格分辨率 | 全局地形中每个地形快的网格分辨率 |
| Control Texture Resolution | 控制纹理的分辨率 | 把地形贴图绘制地形上时所使用的贴图分辨率 |
| Base Texture Resolution | 基础纹理的分辨率 | 远处地形贴图的分辨率 |
编辑地形有两种方法
通过地形编辑器编辑地形
通过导入一幅预先渲染好的灰度图来快速地为地形建模
物理引擎
刚体 Rigidbody
通过参数来控制物体的各种物理状态,可控制的参数有
Mass质量;Drag阻力;Angular Drag角阻力;Use Gravity是否使用重力;Is Kinematic 是否受物理影响;
interpolate 插值;Collision Detection碰撞检测;Constraints约束

碰撞体Collider
触发器Trigger
力Constant Force
角色控制器Charactor Controller
| 参数 | 含义 | 描述 |
|---|---|---|
| Slope Limit | 坡度限制 | 控制对象的爬坡的高度 |
| Step Offset | 台阶高度 | 可以迈上的最大台阶高度 |
| Skin Width | 皮肤厚度 | 两个碰撞体碰撞后相互渗透的程度 |
| Min Move Distance | 最小移动距离 | 最小移动值 |
| Center | 中心 | 在世界坐标中的位置 |
| Radius | 半径 | 设置碰撞体的碰撞半径 |
| Height | 高度 | 设置碰撞体的碰撞高度 |
代码过程中的问题
在之前会又代码给mainCamera然后没有办法给那个脚本添加public定义的参数,比如立方体呀什么的
解决:先将脚本分配给对应的物体,然后在物体之下的inspector中找到该脚本在将物体拖拽过来就可以添加public定义的参数
在脚本放置到物体上的时候不要着急,要等他解析一会,出来定义的public参数之后才能运行
Rect(左边框距离,上边框距离,宽,高)
将图片转化成精灵
在图片的Inspector中的Texture Type改成 Sprite(2D and UI)然后点击下面的apply就完成了转化
资源
Standard Assets (for Unity 2018.4) | 资源包 | Unity Asset Store